42 set label text jquery
[Solved] How to set the text to label in mvc - CodeProject I have a label in index.cshtml page. I, @Html.Label("(PARENT OR LEGAL GUARDIAN NAME)", new { @class = "col-lg-2 control-label" })> On click of button ,I need to display the name for above label Let me know how to set the text for label on click of button . THanks! Set value of textarea in jQuery - Stack Overflow 06/01/2009 · From jQuery API "The .text() method cannot be used on form inputs or scripts. To set or get the text value of input or textarea elements, use the .val() method. To get the value of a script element, use the .html() method." –
How to set the height/width of a Label widget in Tkinter? 19/06/2021 · The Label widgets are used for displaying text and images in the application. The size of the label widget depends on a number of factors such as width, height, and Font-size of the Label text. The height and width define how the label widget should appear in the window. To set the height and width of the label widget, we should declare the ...

Set label text jquery
Get and Set Value of Label using JQuery - c-sharpcorner.com 06/11/2014 · JQuery is light weight javascript library and main role of jquery easily use javascript on your website. Syntax of jquery: $(Selector).action(); $ Symbol to access jquery; Selector is used to find HTML element; Action is used for perform action on element ; This Article, I want to explain Get and Set value of label using JQuery: A. Get Value ... javascript - Set Label Text with JQuery - Stack Overflow Set Label Text with JQuery. Ask Question Asked 8 years, 8 months ago. Modified 2 years, 8 months ago. Viewed 123k times 10 2. This should be quite straight forward, however the following code does not do anything as far as changing the next label's text. I have tried using .text, .html, and so on to no avail. Set focus to input text box with JavaScript/jQuery This post will discuss how to set focus on the input text box in JavaScript and jQuery. 1. Using jQuery. With jQuery, you can use the .focus() method to trigger the “focus” JavaScript event on an element. This method is a shortcut for .trigger("focus") method.
Set label text jquery. set label text in jquery Code Example - codegrepper.com // change label value $("#labelName").text($value); // display label html $("#labelName").text(' * label'); // reset combobox value var html ... jQuery Get Set Text to Label or How to Get / Set Label Text in jQuery In previous articles I explained Get set asp.net control values in jQuery, jQuery Set Get textbox control value, jQuery highlight border & background of form controls when validation fails, jQuery get dropdown selected value & text, JavaScript create watermark text for textbox and many articles relating to JQuery, JavaScript, asp.net, code ... stackoverflow.com › questions › 25187926javascript - How to set selected value of jQuery Select2 ... Aug 07, 2014 · To dynamically set the "selected" value of a Select2 component: $('#inputID').select2('data', {id: 100, a_key: 'Lorem Ipsum'}); Where the second parameter is an object with expected values. UPDATE: This does work, just wanted to note that in the new select2, "a_key" is "text" in a standard select2 object. so: {id: 100, text: 'Lorem Ipsum'} Example: › set-value-input-text-boxSet value of an input text box with JavaScript/jQuery 2. Using jQuery. With jQuery, you can use the .val() method to set the value of an input text box, as shown below. Note, this method does not trigger the change event, but you can manually call the change event after setting the value using the .change() or .trigger("change") method.
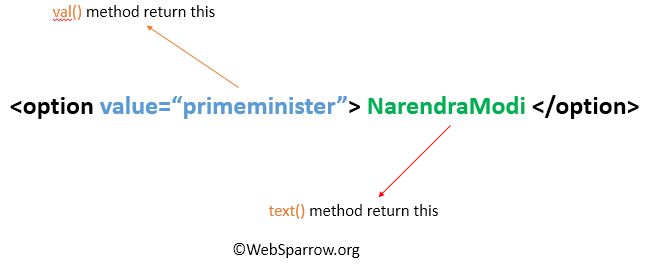
jQuery Set Content and Attributes - W3Schools Set Content - text(), html(), and val() We will use the same three methods from the previous page to set content:. text() - Sets or returns the text content of selected elements html() - Sets or returns the content of selected elements (including HTML markup) val() - Sets or returns the value of form fields The following example demonstrates how to set content with the jQuery text(), html ... how to change the label text in jquery Code Example how to set value of label in jquery. change label text in jquery. jquery label value extend. set label in jquery of input. jquery set text for label tag. add string to label in jquery. replace text from label jquery. jquery label set value. jquery label innertext. Change Label Text on Button Click using JavaScript or jQuery Change Label Text on Button Click using jQuery jQuery too provides two separate methods to assign or change an element's text. The methods are html () and text (). The function of the methods are quite similar to the JavaScript properties that I have explained in the above section. The jQuery Script Using html () Method Set or Assign Value to a Label dynamically using jQuery - EncodeDna.com jQuery provides two separate methods to set or assign values to a label dynamically. The methods are "text ()" and "html ()". Both the methods have distinct features. You can use either of these two methods to assign a value to a label. Also Read: How to Assign or Set Values Dynamically to a Label using JavaScript Using jQuery text () Method
› how-to-set-text-on-theHow to set Text on the Label in C#? - GeeksforGeeks Jun 30, 2019 · Step 3: After drag and drop you will go to the properties of the Label control to set the Text property of the Label. Output: 2. Run-Time: It is a little bit trickier than the above method. In this method, you can set the text in the Label control programmatically with the help of given syntax: public override string Text { get; set; } Using jQuery To Style Labels - Sag Rising So what this code is doing is. Looping through all the labels with a class of incontent. For each one, find the text field it labels. Add the islabeled class to the control. If the control contains text, add the abovecontent class to the label. if not, add the overcontent class to the label. Looking in the css file shows that the overcontent ... jQuery Labels for TextBox Documentation | Kendo UI for jQuery - Telerik.com Label Overview. The Label enables you to associate the label HTML element with a TextBox. Demo page for the TextBox Floating Label; Basic Usage. To associate a TextBox with a Label, set the label property by providing a string or a function. The string and the function parameters are setting the inner HTML of the label.. The following example demonstrates how to set a Label for a TextBox from ... How to set the Alignment of the Text in the Label in C#? 30/06/2019 · 1. Design-Time: It is the easiest method to set the TextAlign property of the Label control using the following steps: Step 1: Create a windows form as shown in the below image: Visual Studio -> File -> New -> Project -> WindowsFormApp; Step 2: Drag the Label control from the ToolBox and drop it on the windows form.You are allowed to place a Label control …
Set value of an input text box with JavaScript/jQuery 2. Using jQuery. With jQuery, you can use the .val() method to set the value of an input text box, as shown below. Note, this method does not trigger the change event, but you can manually call the change event after setting the value using the .change() or .trigger("change") method.
How to set Text on the Label in C#? - GeeksforGeeks 30/06/2019 · 1. Design-Time: It is the easiest method to set the Text property of the Label control using the following steps: Step 1: Create a windows form as shown in the below image: Visual Studio -> File -> New -> Project -> WindowsFormApp; Step 2: Drag the Label control from the ToolBox and drop it on the windows form.You are allowed to place a Label control anywhere …
jQuery Set Label Text Examples - Extreme Web Designs jQuery Set Label: In the previous article, we talked about HTML Labels and how they form an easy & important part when dealing with the different form elements as it allows us to define labels for them. Let's assume that you have some HTML elements on a web page but without their corresponding labels or their
javascript - Change label text using JQuery - Stack Overflow Change label text using JQuery. Ask Question Asked 8 years, 4 months ago. ... it looks like changing the selected item does change the label's text. do you want it to display the value + the text in the label? like 120904000mm? or 4760000in? ... .text().trim(); and you set to go. Here is updated jsfiddle : updated code fiddle. Share. Improve ...
› blogs › get-and-set-value-ofGet and Set Value of Label using JQuery - c-sharpcorner.com Nov 06, 2014 · JQuery is light weight javascript library and main role of jquery easily use javascript on your website. Syntax of jquery: $(Selector).action(); $ Symbol to access jquery; Selector is used to find HTML element; Action is used for perform action on element ; This Article, I want to explain Get and Set value of label using JQuery: A. Get Value ...
Set label text in jquery - code example - GrabThisCode.com Get code examples like"set label text in jquery". Write more code and save time using our ready-made code examples.
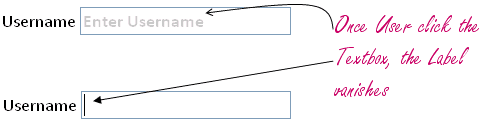
Display default Text Label in TextBox using jQuery in ASP.Net The process to display default Text Label in TextBox is known as Watermarking. In the below HTML Markup I have ASP.Net TextBoxes with different TextMode i.e. SingleLine, MultiLine and Password i.e. Normal TextBox, TextArea and Password fields. You will notice that I have set ToolTip property of the TextBox, the text in the ToolTip property will ...
How to Assign or Set Value Dynamically to a Label using … Often we come across a situation where we want to set or assign a value or text to a Label control dynamically. Usually a label would have a value assigned while designing the web page, denoting a name or product description etc. We can set the value of the label dynamically using JavaScript, jQuery or using Asp.Net code behind procedures. Here ...
Change Label Text Using JavaScript | Delft Stack Use jQuery's .text () Method to Change Label Text Using JavaScript HTML Code: Change the Text of A label in JavaScript Change this text by clicking on the button Click Here
Using jQuery to Change Label Text - The Programming Expert Using the html() Method to Change a Label's Text The jQuery html()method is very useful when it comes to manipulating web pages. We can use the jQuery html()method to change the html and text of a label. Let's say we have the following code: Click here to update the label below.
[Solved] How to set label text in jquery? - CodeProject Here how i can set my label1.text = flashvars.roomid Thanks in advance. Posted 14-Jul-12 0:47am Ajith_joseph Add a Solution 3 solutions Top Rated Most Recent Solution 4 here is the solution for that. JavaScript Copy Code
jQuery text() Method - W3Schools The text () method sets or returns the text content of the selected elements. When this method is used to return content, it returns the text content of all matched elements (HTML markup will be removed). When this method is used to set content, it overwrites the content of ALL matched elements.
stackoverflow.com › questions › 415602Set value of textarea in jQuery - Stack Overflow Jan 06, 2009 · From jQuery API "The .text() method cannot be used on form inputs or scripts. To set or get the text value of input or textarea elements, use the .val() method. To get the value of a script element, use the .html() method." –
Set Label value using jQuery in ASP.Net MVC - ASPSnippets In order for the Label to be accessible using jQuery, the ID attribute needs to be set. Note: If the Label value is left Blank in the Html.Label function, the Label will not be created and thus jQuery will not be able to access it. Then inside the jQuery document ready function, the Label is accessed using its ID and the value is set.
Default Text Label in Textbox using JavaScript/jQuery - ViralPatel.net Step 2: The CSS. Copy following CSS in your HTML file. You may want to include a separate CSS file for this. .text-label { color: #cdcdcd ; font-weight: bold; } Code language: CSS (css) The above CSS class is applied to the Textbox when user has not entered anything in it. Once the user starts typing in Textbox the CSS class is removed.
JQuery | Change the text of a span element - GeeksforGeeks There are various methods used to change the span elements which are discussed below: jQuery text () Method: This method set/return the text content of specified elements. If this method is used to return content, it returns the text content of all matched elements (HTML tags will be removed). If this method is used to set content, it ...
How to Set/Get the value of Label Control in ASP.Net using jQuery 1. Set the value of Label control using jQuery To set the value of Label control in client side, we can set the HTML content using jQuery. html () function is available for the same. In the below code, we are getting the value from TextBox control and set that value to Label. 1 2 3 var txtValue = $ ('#<%=txtLabelText.ClientID%>').val ();
javascript - How to change the text of a label? - Stack Overflow Try this in JS: Clicking on the label text toggles it with an alternative text, while selecting the associated input field and giving the focus to the same associated input field.
› how-to-set-the-alignmentHow to set the Alignment of the Text in the Label in C#? Jun 30, 2019 · Step 3: After drag and drop you will go to the properties of the Label control to set the TextAlign property of the Label. Output: 2. Run-Time: It is a little bit trickier than the above method. In this method, you can set the alignment of the text in the Label control programmatically with the help of given syntax:
› set-focus-to-input-textSet focus to input text box with JavaScript/jQuery | Techie ... This post will discuss how to set focus on the input text box in JavaScript and jQuery. 1. Using jQuery. With jQuery, you can use the .focus() method to trigger the “focus” JavaScript event on an element. This method is a shortcut for .trigger("focus") method.
How to set selected value of jQuery Select2? - Stack Overflow 07/08/2014 · Also as I tried, when use ajax in select2, the programmatic control methods for set new values in select2 does not work for me! Now I write these code for resolve the problem: $('#sel') .empty() //empty select .append($("") //add option tag in select .val("20") //set value for option to post it .text("nabi")) //set a text for show in select .val("20") //select option of …
How to change the text of a label using JavaScript - GeeksforGeeks Create a label element and assign an id to that element. Define a button that is used to call a function. It acts as a switch to change the text in the label element. Define a javaScript function, that will update the label text. Use the innerHTML property to change the text inside the label.
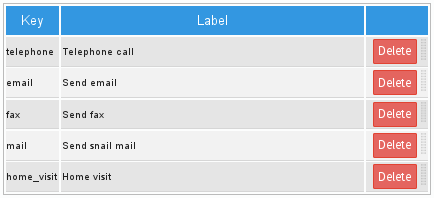
GET, SET The Value From HTML Table In ASP.NET MVC jQuery 06/12/2019 · We are going to create an editable HTML table where we set and get the HTML table row value using Asp.Net MVC. In this step-by-step walkthrough you will learn the following things, Article is divided into two parts/sections
Display (Copy) TextBox value to Label using jQuery - ASPSnippets Inside the jQuery document ready event handler, the Copy Button has been assigned a jQuery Click event handler. When the Copy Button is clicked, first the TextBox and then the Label elements are referenced and then the value of the TextBox is assigned to the Label element using jQuery. //Reference the TextBox.
Set focus to input text box with JavaScript/jQuery This post will discuss how to set focus on the input text box in JavaScript and jQuery. 1. Using jQuery. With jQuery, you can use the .focus() method to trigger the “focus” JavaScript event on an element. This method is a shortcut for .trigger("focus") method.
javascript - Set Label Text with JQuery - Stack Overflow Set Label Text with JQuery. Ask Question Asked 8 years, 8 months ago. Modified 2 years, 8 months ago. Viewed 123k times 10 2. This should be quite straight forward, however the following code does not do anything as far as changing the next label's text. I have tried using .text, .html, and so on to no avail.
Get and Set Value of Label using JQuery - c-sharpcorner.com 06/11/2014 · JQuery is light weight javascript library and main role of jquery easily use javascript on your website. Syntax of jquery: $(Selector).action(); $ Symbol to access jquery; Selector is used to find HTML element; Action is used for perform action on element ; This Article, I want to explain Get and Set value of label using JQuery: A. Get Value ...







































Post a Comment for "42 set label text jquery"