40 how to change label text in jquery
RGB to Hex and Hex to RGB using Javascript - QA With Experts We can convert hex to RGB, by getting substring values for Red, Green and Blue, like if hexcode is #0077BB, then we will get substring "00" for R and then use parseInt () to get the Red value. Similary, we will perform these operations for Green and Blue. jQuery: Change the hyperlink and the text - w3resource See the Pen jquery-core-exercise-9 by w3resource (@w3resource) on CodePen. Contribute your code and comments through Disqus. Previous: Write a jQuery Code to add a tag at the beginning of the list item, containing the index of the list item.
ASP.NET Controls: CheckBox, RadioButton, ListBox, Textbox, Label - Guru99 Step 1) The first step is to drag the textbox control onto the Web Form from the toolbox as shown below Below is how this would look in the forms designer once the Textbox control is on the form Step 2) Once the Textbox has been added, you have to change the ID property. Go to the properties window by right-clicking on the Textbox control and

How to change label text in jquery
jQuery: Limit character input in the textarea including count var maxLength = 15; $('textarea').keyup(function() { var textlen = maxLength - $(this).val().length; $('#rchars').text(textlen); }); See the Pen jquery-practical-exercise-9 by w3resource (@w3resource) on CodePen. Contribute your code and comments through Disqus. Previous: Print a page using jQuery. Next: Make first word bold of all elements. jQuery: Find all inputs with a specified value and changes the text of ... jQuery Fundamental Exercises with Solution: Write a program to finds all inputs with a value of 'Red' and changes the text of the next sibling span. w3resource Become a Patron! › jquery-get-the-text-of-aJQuery | Get the text of a span element - GeeksforGeeks Aug 03, 2021 · Method 1: Using jQuery text() Method: This method is used to set or return the text content of specified elements. If this method is used to return content, it returns the text content of all matched elements (HTML tags will be removed).
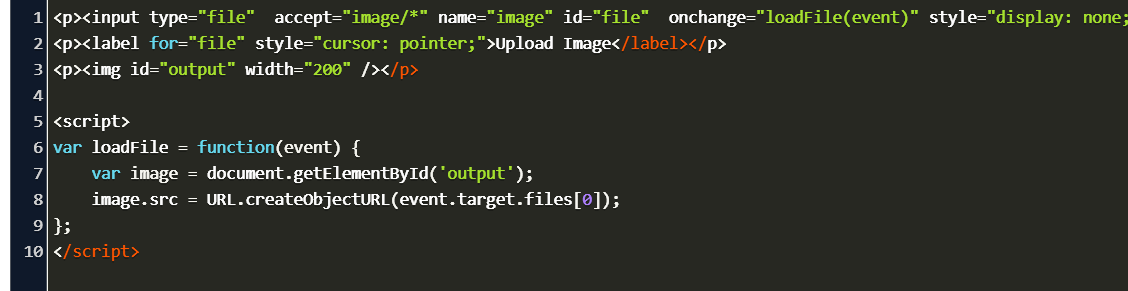
How to change label text in jquery. javascript - How Could I can set value to input type file and change ... I want to add an image file in input type file programmatically and with that it is viewed in a div. All the images have a cross Button. When it is clicked, the image is deleted and all other image... ASPSnippets: Questions Questions. [Solved] ASP.Net Error: Unable to cast object of type Newtonsoft.Json.Linq.JObject to type Newtonsof... [Solved] ASP .Net Core Error: Specify a Cross-Origin Embedder Policy to prevent this frame from bein... › jquery-change-the-text-ofJQuery | Change the text of a span element - GeeksforGeeks May 21, 2019 · jQuery text() Method: This method set/return the text content of specified elements. If this method is used to return content, it returns the text content of all matched elements (HTML tags will be removed). If this method is used to set content, it overwrites the content of all matched elements. Syntax: It returns the text content. $(selector ... JavaScript label statement - w3resource label : statements. Parameters . label: Any JavaScript identifier that is not a reserved word. statements: Group of statements. "Break" can be used with any labeled statement, and "continue" can be used with looping labeled statements. Example: The following web document demonstrates how label statement can be used. HTML Code
jQuery: Change button text using jQuery - w3resource See the Pen jquery-practical-exercise-30 by w3resource (@w3resource) on CodePen. Contribute your code and comments through Disqus. Previous: Remove a specific value from an array using jQuery. › blogs › get-and-set-value-ofGet and Set Value of Label using JQuery - c-sharpcorner.com Nov 06, 2014 · JQuery is light weight javascript library and main role of jquery easily use javascript on your website. Syntax of jquery: $(Selector).action(); $ Symbol to access jquery; Selector is used to find HTML element; Action is used for perform action on element ; This Article, I want to explain Get and Set value of label using JQuery: A. Get Value ... jQuery: Blink text using jQuery - w3resource See the Pen jquery-practical-exercise-6 by w3resource (@w3resource) on CodePen. Contribute your code and comments through Disqus. Previous: Fix broken images automatically. EOF
javascript - How to create pros and cons form for users without ... in this code when I enter a new value to the input box it will add and replace it for all P's tag. I want to change it like when I add new value for input and click the add button create a div with . Angular PrimeNG Focus Trap Float Label - GeeksforGeeks The Focus Trap is used to maintain focus on certain DOM elements while we tab with the tab key. Focus Trap Float Label is used to float the label text using the p-float-label class when the input element is accessed either by tab key or by clicking on it.. Angular PrimeNG Focus Trap Float Label Classes: p-float-label: This class is used to float the input label when focusing on a certain DOM ... › jquery-select-changejQuery Select Change Event, Get Selected Option | FormGet Given below jQuery select change function’s syntax: $("select").change(function(){ // Do something here. we used arrays to store city names for different countries and created a function city(arr) which populates options (city names relevant to selected country) for second select tag as shown below: stackoverflow.com › questions › 5138719Change default text in input type="file"? - Stack Overflow Nov 13, 2019 · The trick is to trigger a click event on click of the file input and manage the visibility of the default input file via CSS. Here's how you can do it:
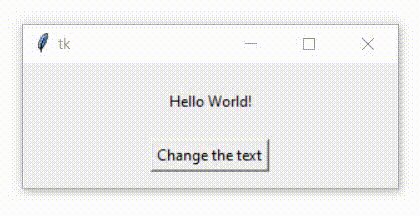
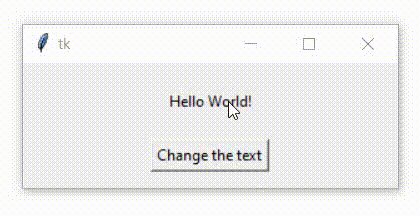
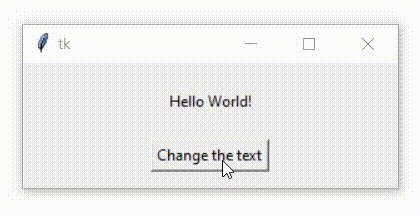
› changing-tkinter-labelChanging Tkinter Label Text Dynamically using Label.configure() Dec 22, 2021 · The configure() method allows you to edit the text as well other properties of the Label widget dynamically. Example. Let us take an example to understand how we can dynamically change the tkinter label text using the configure() method. In this example, we will create a Label text widget and a button to update the text of the label widget.
jQuery: Set a value in a span using jQuery - w3resource See the Pen jquery-practical-exercise-43 by w3resource (@w3resource) on CodePen. Contribute your code and comments through Disqus. Previous: Set value in input text using jQuery. Next: Find the class of the clicked element.
› python-tkinter-how-do-iPython Tkinter – How do I change the text size in a label widget? Mar 27, 2021 · Tkinter Label Widgets are used to create labels in a window. We can style the widgets using the tkinter.ttk package. In order to resize the font-size, font-family and font-style of Label widgets, we can use the inbuilt property of font(‘font-family font style’, font-size).
javascript - How to get name attribute of a react-select using event ... Teams. Q&A for work. Connect and share knowledge within a single location that is structured and easy to search. Learn more about Teams
Set the disabled state in React RadioButton component RadioButton component can be enabled/disabled by giving disabled property. To disable RadioButton component, the disabled property can be set as true. The following example illustrates how to disable a radio button and the selected one is displayed using change event. Source.
Groups in JavaScript TextBox control - Syncfusion Remove the e-input class and add required attribute to the input element. Place the span element with class e-float-line after the input element. Place the label element with class e-float-text after the above created span element. When you focus or filled with value in the TextBox, the label floats above the TextBox.
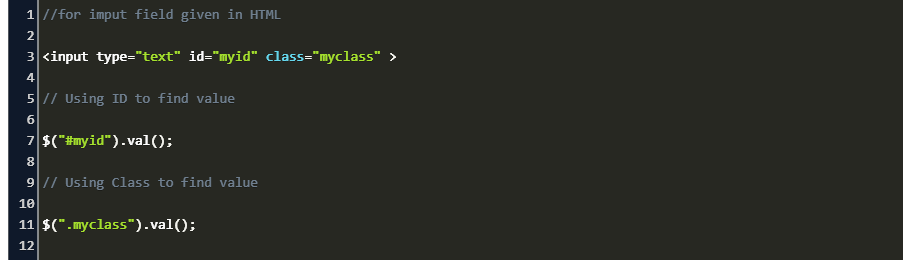
› jquery-get-the-text-of-aJQuery | Get the text of a span element - GeeksforGeeks Aug 03, 2021 · Method 1: Using jQuery text() Method: This method is used to set or return the text content of specified elements. If this method is used to return content, it returns the text content of all matched elements (HTML tags will be removed).
jQuery: Find all inputs with a specified value and changes the text of ... jQuery Fundamental Exercises with Solution: Write a program to finds all inputs with a value of 'Red' and changes the text of the next sibling span. w3resource Become a Patron!
jQuery: Limit character input in the textarea including count var maxLength = 15; $('textarea').keyup(function() { var textlen = maxLength - $(this).val().length; $('#rchars').text(textlen); }); See the Pen jquery-practical-exercise-9 by w3resource (@w3resource) on CodePen. Contribute your code and comments through Disqus. Previous: Print a page using jQuery. Next: Make first word bold of all elements.































-0.png)

Post a Comment for "40 how to change label text in jquery"